VSCodeの拡張機能
VSCodeは、標準で備えている機能の他にMarketplaceにある拡張機能をインストールすることでさまざまな機能を追加することができます。
拡張機能の検索
VSCodeを起動して、ウィンドウの左端のアクティビティバーにある「拡張機能」をクリックして、Marketplaceにある拡張機能を検索することができます。

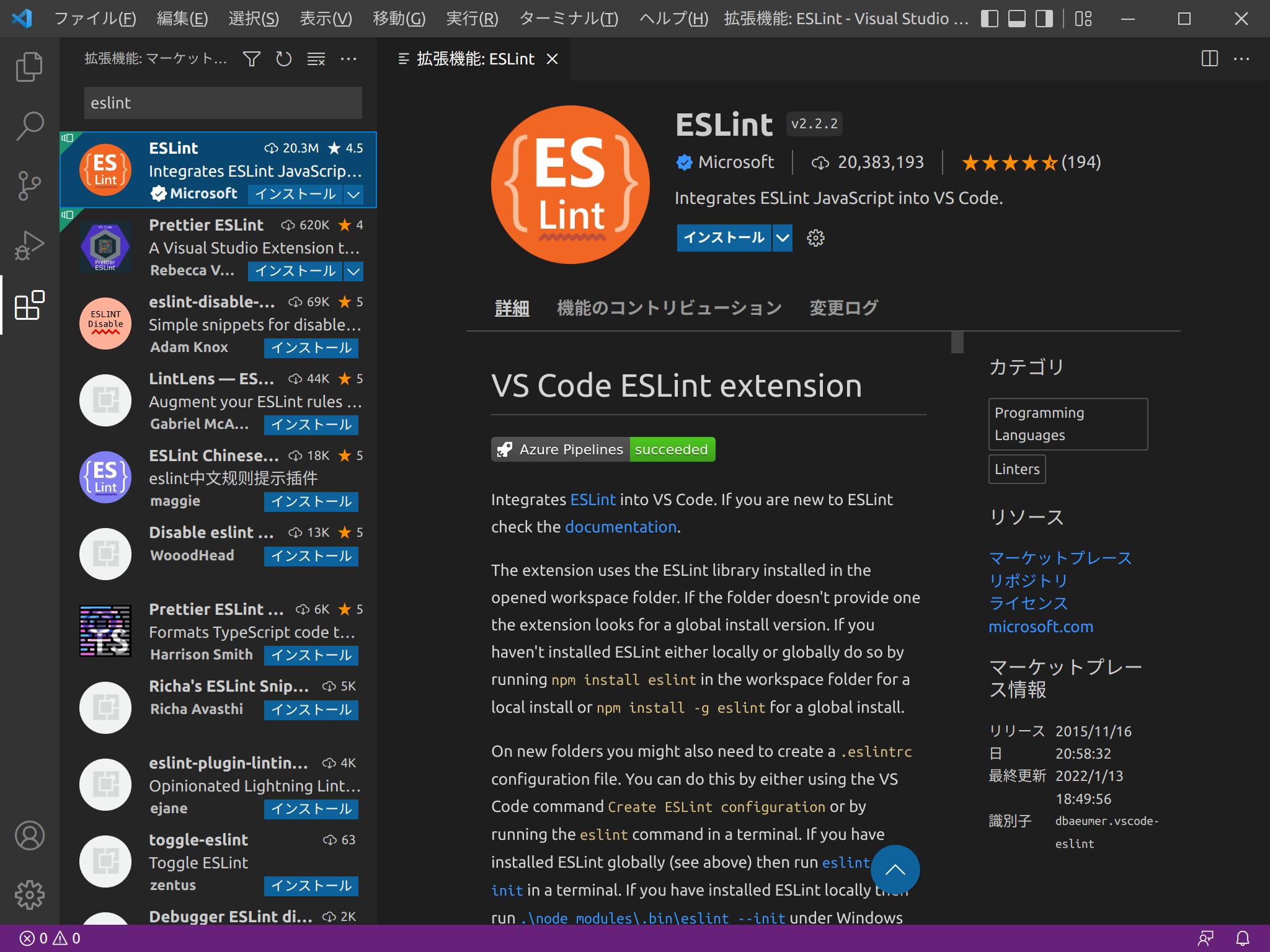
ESLintの拡張機能のインストール
便利な拡張機能の紹介
- ESLint (
dbaeumer.vscode-eslint) … ESLintを使用するための拡張機能 - Prettier - Code formatter (
esbenp.prettier-vscode) … Prettierを使用するための拡張機能 - Vue - Official (
Vue.volar) … Vue.jsを使用するための拡張機能
検索した拡張機能を選択し、Install (インストール)をクリックしてその拡張機能をインストールします。
ESLintの使用
「eslint」などのキーワードでESLintの拡張機能を検索し、インストールします。
ESLintの導入のように、あらかじめESLintを導入したプロジェクトをVSCodeから開くと、そのプロジェクトのESLintが自動的に実行され、VSCodeの編集画面に表示されます。

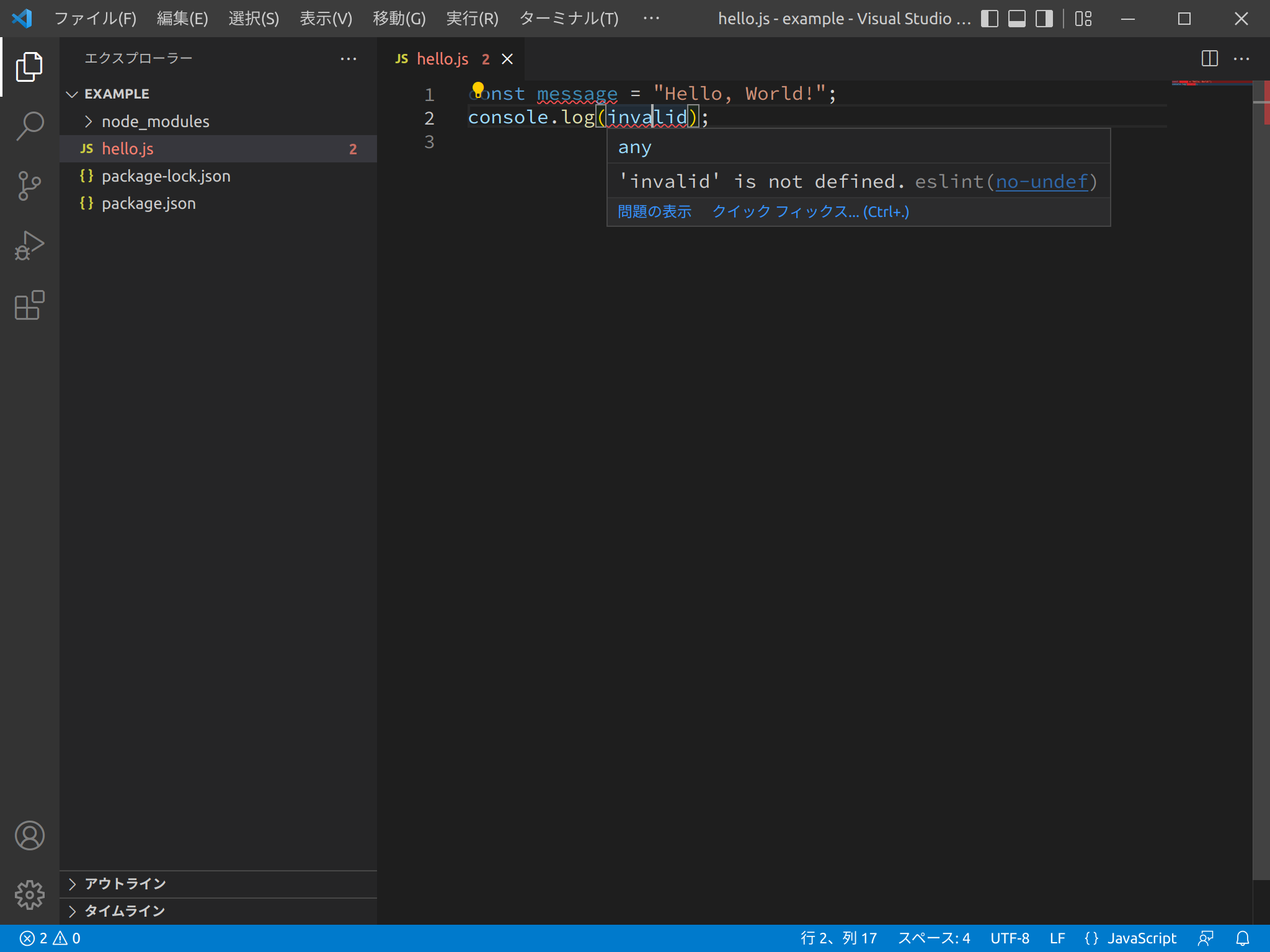
ESLintの拡張機能の使用
このようにESLintの拡張機能をインストールすることによって自動的にESLintを実行し、即時にJavaScriptのコードのチェックを行うことができます。
Prettierの使用
Prettierの導入で説明したとおり、PrettierはJavaScriptをはじめとしたさまざまなコードを整形するためのツールです。
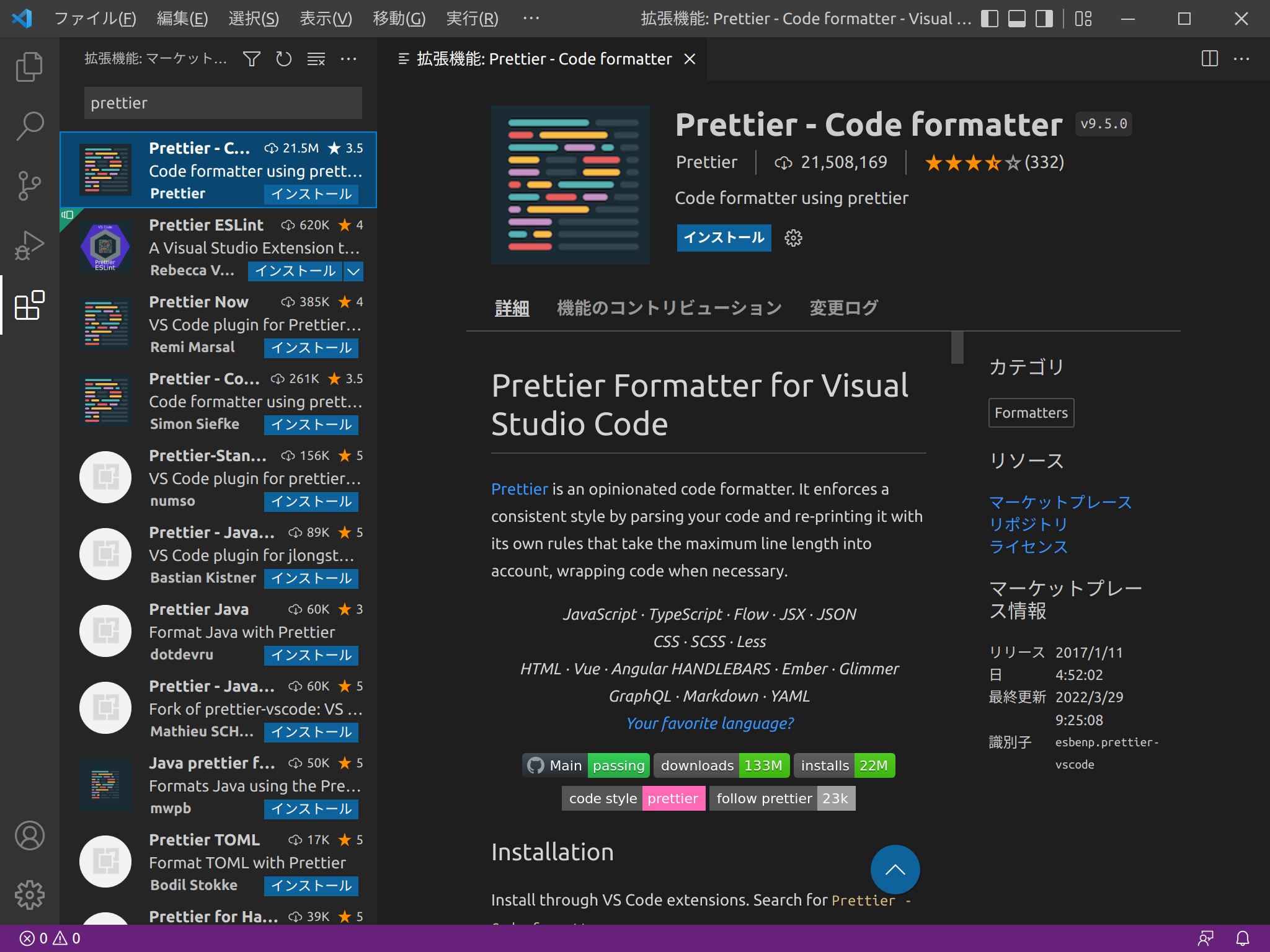
Prettierの拡張機能をインストールすることによって、VSCodeの編集画面に表示されるコードを自動的に整形することができます。 Marketplaceに「Prettier - Code formatter」という名前で提供されています。これをインストールします。

Prettierの拡張機能のインストール
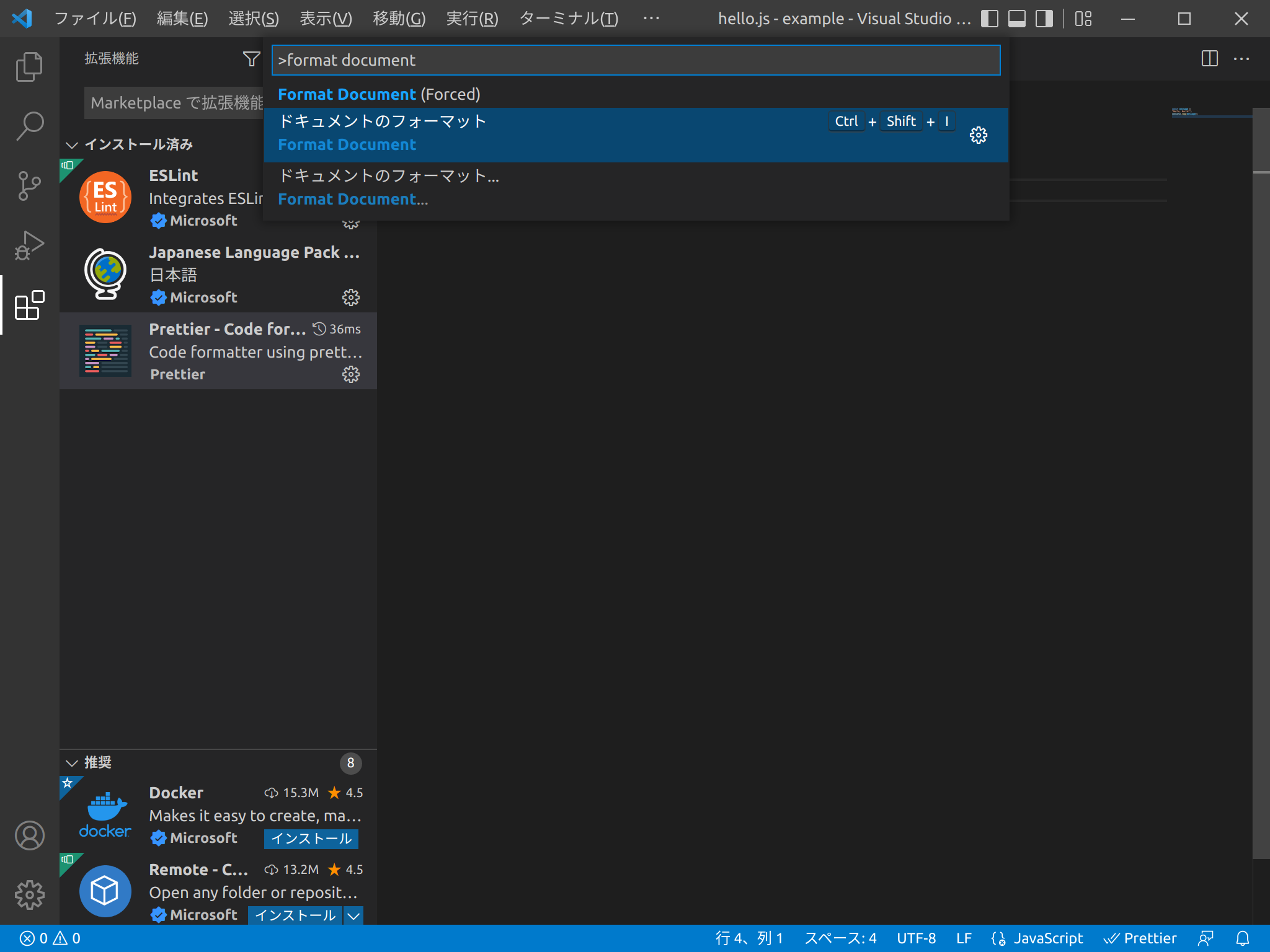
インストール後、ファイルを開き、Ctrl+Shift+P (macOSの場合はCmd+Shift+P)を押して、コマンドパレットを開きます。そのなかに
> format document
等のキーワードで「ドキュメントのフォーマット (Format Document)」を選択して、フォーマットを実行します。あるいは、Ctrl+Shift+I (macOSの場合はCmd+Shift+I)を押しても、同様の操作が可能です。いずれかを実行してコードの整形を行います。

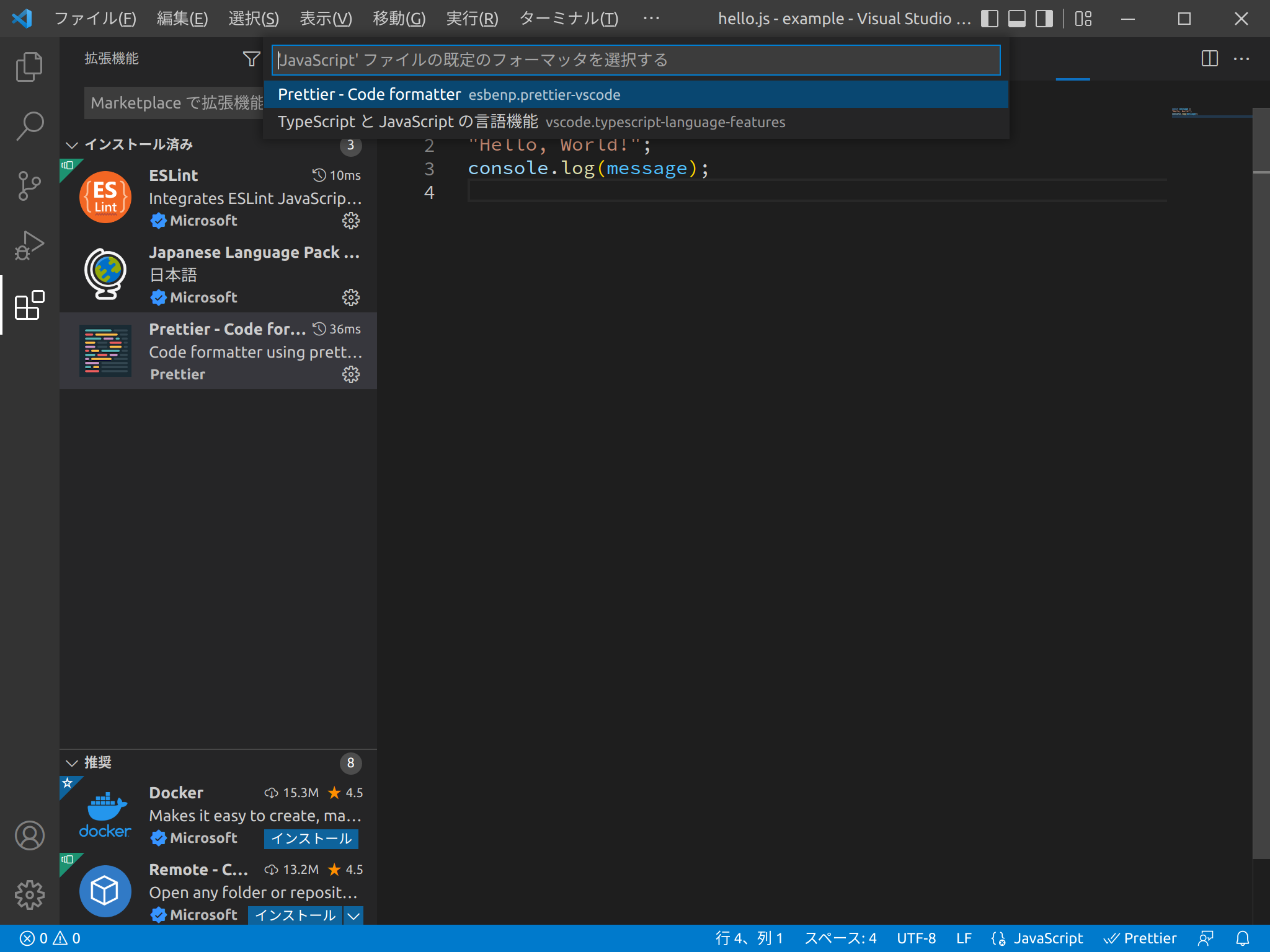
初回フォーマット時に、フォーマッタの選択肢が表示されることがあります。ここでフォーマッタとして、さきほどインストールした「Prettier - Code formatter (esbenp.prettier-vscode)」を選択します。

こうすることによって規定のフォーマッタとしてPrettierが設定されます。
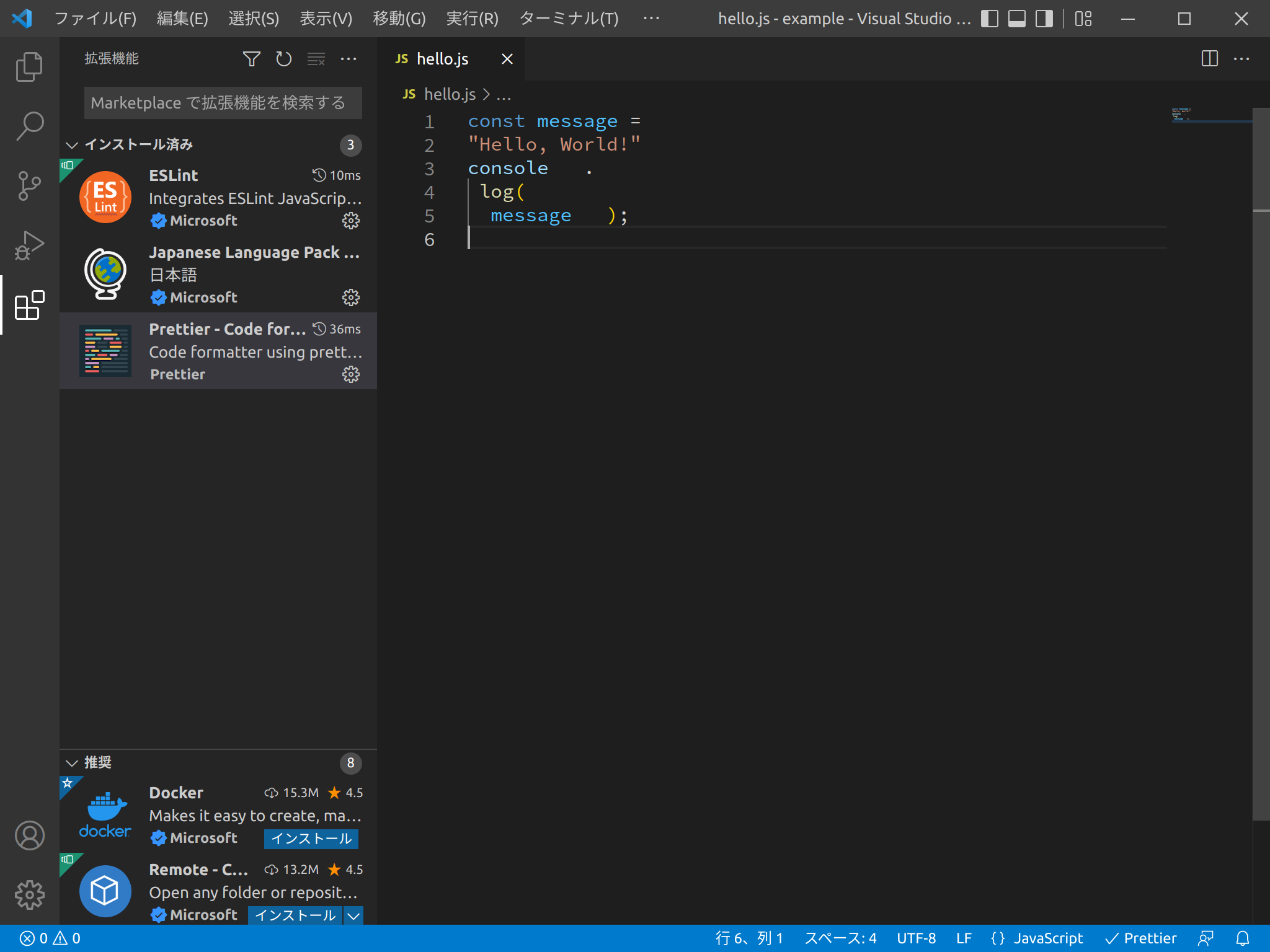
それでは実際にPrettierによるコードの整形を試していきましょう。例として、空白と改行がぐちゃくちゃに挿入されたJavaScriptのコードを示します。

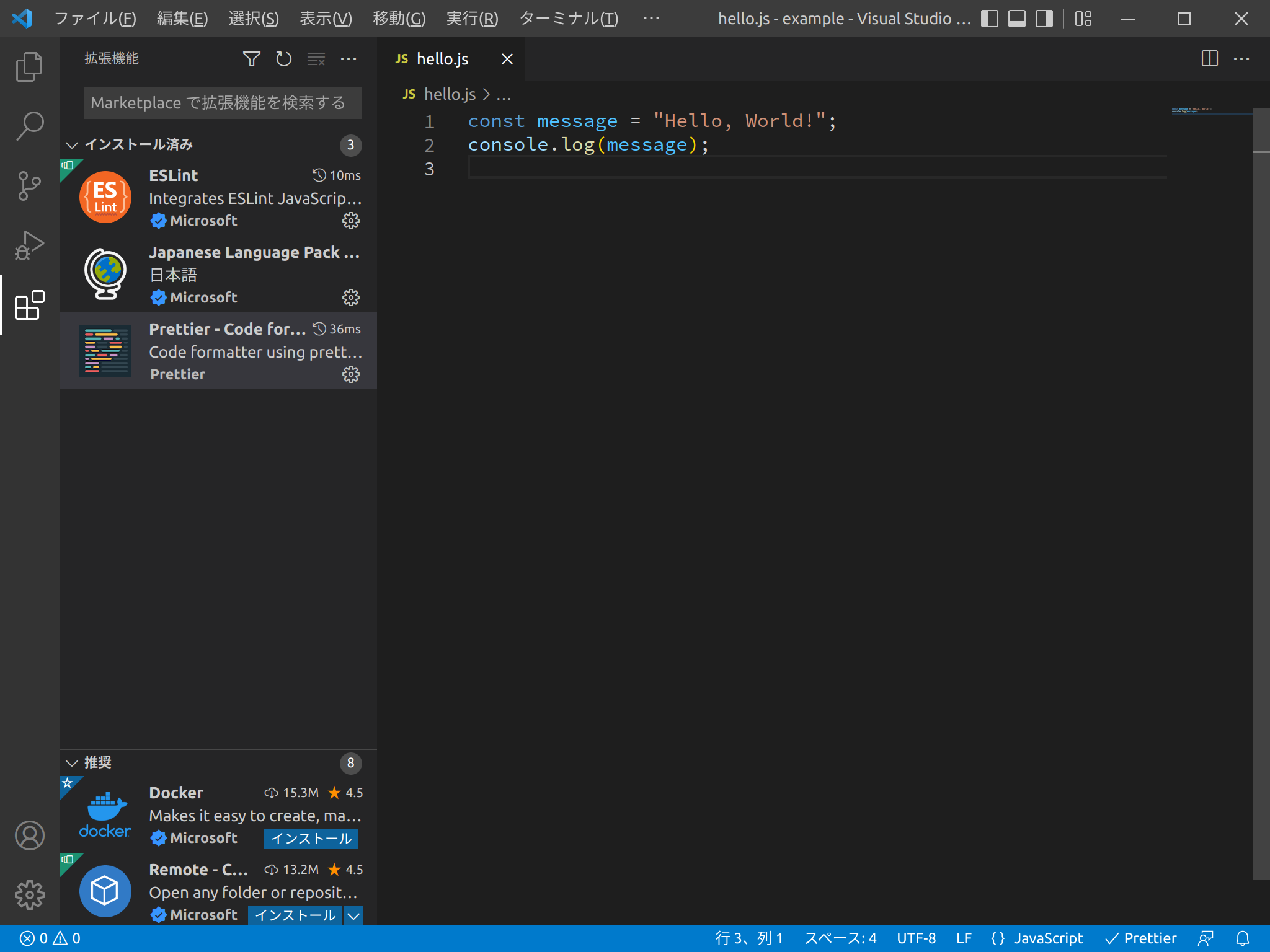
このコードに対して「ドキュメントのフォーマット」実行すると、次のように整形されます。

さらにVSCodeの便利な設定のなかで紹介した「Format On Save」を有効にすることで自動整形を行うことができます。
このようにして、Prettierによって簡単にコードを整形できます。
Vue - Official の使用
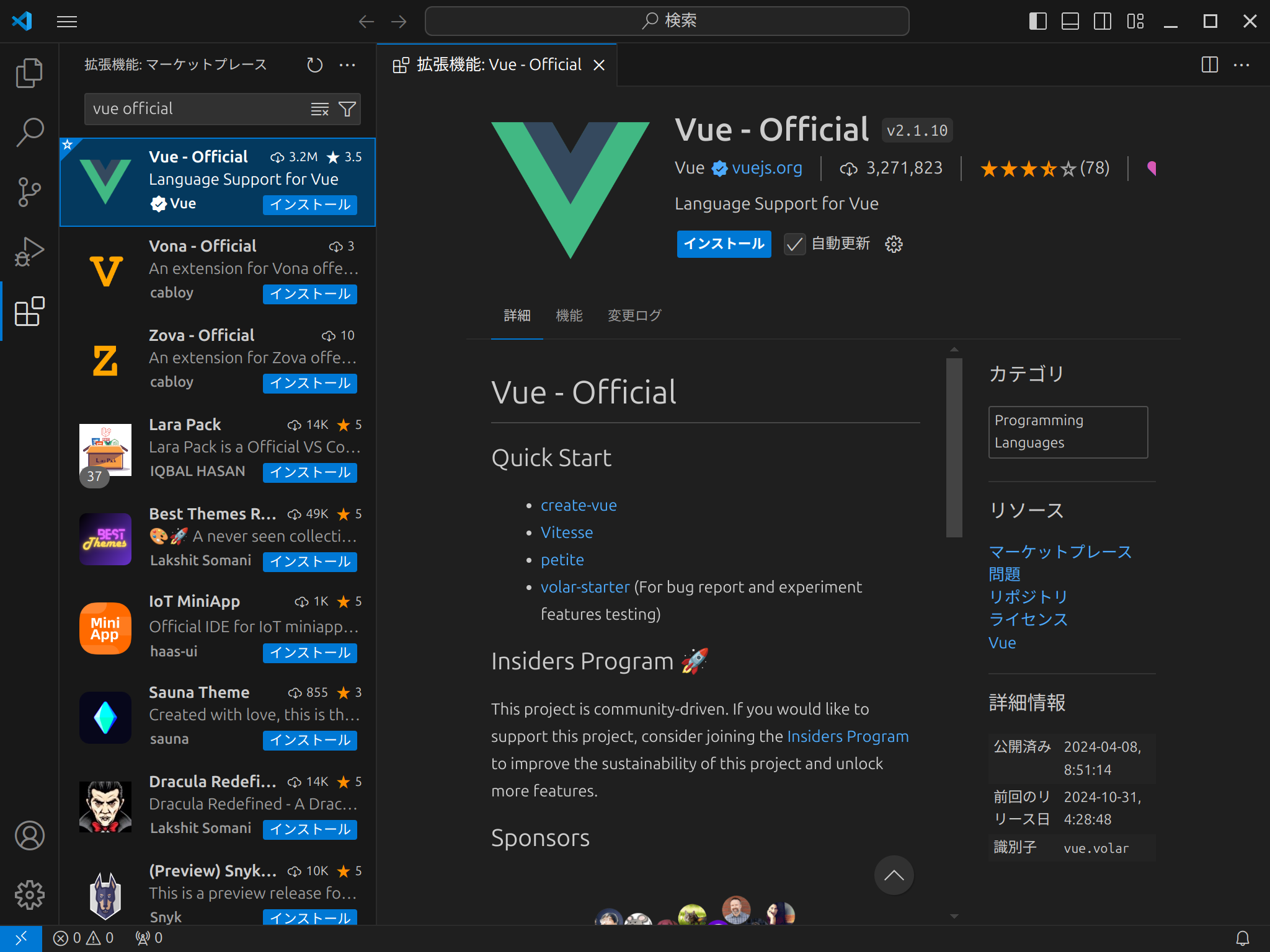
“Vue - Official“はVueでの開発に必要な拡張機能です。

“Vue - Official“のインストール
Vueとはユーザーインターフェイスを構築するためのJavaScriptフレームワークです。
Vue公式サイト: Vue.js
この拡張機能を使用するとVSCodeでVueのコードの強調表示や補完などを行えます。必要に応じてインストールしましょう。