地図上に位置を表示する
地図を表示するためのサードパーティAPI (Leaflet) を使用し、地図上に位置を表示します。
書式
地図:
<link rel="stylesheet" href="https://unpkg.com/leaflet/dist/leaflet.css" />
<script src="https://unpkg.com/leaflet"></script>
<script type="module">
const map = L.map("map").setView([36, 138], 15);
// OpenStreetMapのデータはOpen Database Licenseのもとに利用を許諾されています。
L.tileLayer("https://tile.openstreetmap.org/{z}/{x}/{y}.png", {
attribution: `© <a href="https://www.openstreetmap.org/copyright">OpenStreetMap</a> contributors`,
}).addTo(map);
</script>
<h1>位置情報メモ</h1>
<div id="map" style="width: 500px; height: 500px"></div>
現在地の取得:
async function getLatLng() {
const position = await new Promise((resolve, reject) =>
navigator.geolocation.getCurrentPosition(resolve, reject),
);
return [position.coords.latitude, position.coords.longitude];
}
// [<緯度>, <経度>]
const here = await getLatLng();
丸いマーカーの表示:
L.circleMarker([<緯度>, <経度>]).addTo(map);
地図の移動:
map.flyTo([<緯度>, <経度>]);
サンプルコード (全体)
<!doctype html>
<meta charset="UTF-8" />
<title>GASで作るWebアプリ - 位置情報メモ</title>
<link rel="stylesheet" href="https://unpkg.com/leaflet/dist/leaflet.css" />
<script src="https://unpkg.com/leaflet"></script>
<script type="module">
/** 経緯度の取得 */
async function getLatLng() {
const position = await new Promise((resolve, reject) =>
navigator.geolocation.getCurrentPosition(resolve, reject),
);
return [position.coords.latitude, position.coords.longitude];
}
const map = L.map("map").setView([36, 138], 15);
// OpenStreetMapのデータはOpen Database Licenseのもとに利用を許諾されています。
L.tileLayer("https://tile.openstreetmap.org/{z}/{x}/{y}.png", {
attribution: `© <a href="https://www.openstreetmap.org/copyright">OpenStreetMap</a> contributors`,
}).addTo(map);
// 現在地
const here = await getLatLng();
// 現在地にマーカーを表示
L.circleMarker(here).addTo(map);
// 現在地に移動
map.flyTo(here);
</script>
<h1>位置情報メモ</h1>
<div id="map" style="width: 500px; height: 500px"></div>
Note
[36, 138]は日本の地理的中心、北緯36度東経138度、長野県上伊那郡辰野町の区有林。
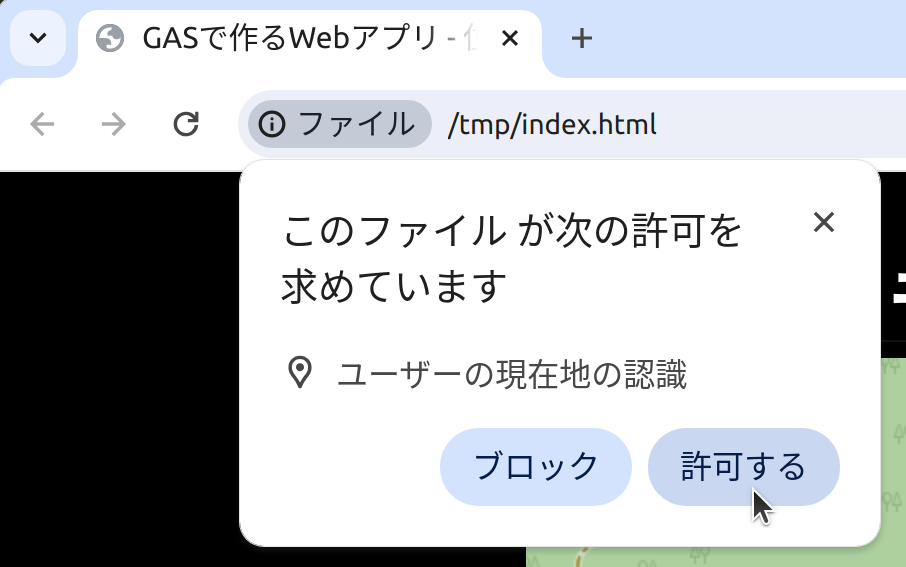
位置情報API (Geolocation API) を使用すると、自分の位置情報をWebアプリから取得することができます。 位置情報APIの初回使用時には、位置情報の許可を求められるので[許可]を選択します。
位置情報が地図上に表示されることを確認してみましょう。