― この文書は © 2023 MDN Web Docsプロジェクト協力者 クリエイティブ・コモンズ CC BY SA 2.5 ライセンスのもとに利用を許諾されています。 元の文書: https://developer.mozilla.org/ja/docs/Learn/Getting_started_with_the_web/Dealing_with_files
ファイルの扱い
Webサイトは、テキストコンテンツ、コード、スタイルシート、メディアコンテンツなど、多くのファイルで構成されています。ここでは注意すべきいくつかの点を説明します。
コンピューター上でWebサイトがあるべき場所
コンピューター上のWebサイトの開発作業している時もWebサイトのファイルとフォルダーの構造は実際のWebサイトと同じようにしましょう。
フォルダーは簡単に見つけることができる場所、たとえばデスクトップ上、ホームフォルダーの中、Cドライブのルートなどに置きましょう。
- Webサイトプロジェクトを保存する場所を選択してください。ここでは
web-projects(またはそのようなもの)という新しいフォルダーを作成します。これはWebサイトのプロジェクト全体を保存するところです。 - フォルダーの中に、最初のWebサイトを格納する別のフォルダーを作成します。それを
test-siteと呼びましょう(もっとユニークなものでもOK)。
ファイル名・フォルダー名には日本語・大文字・空白を使わない
この文書ではフォルダーやファイルに空白のない全て半角小文字の名前を付けるよう求めています。理由は次の通りです。
- 多くのコンピューター、特にWebサーバーでは、大文字と小文字が区別されます。例えば、Webサイトの
test-site/MyImage.jpgに画像を置いて、別のファイルから画像をtest-site/myimage.jpgとして呼び出そうとすると、動作しないかもしれません。 - ブラウザー間、Webサーバー間、プログラミング言語間で、空白の扱いが一貫していません。例えば、ファイル名に空白を使用すると、システムによってはそのファイル名を 2 つのファイル名として扱うことがあります。サーバーによっては、ファイル名の空白を “%20” (URL の空白の文字コード)に置き換えるので、リンクが壊れてしまう結果になります。
my_file.htmlのように単語をアンダースコアで区切るよりは、my-file.htmlのようにハイフンで区切った方がよいでしょう。
Webサイトはどのような構成にするべきか
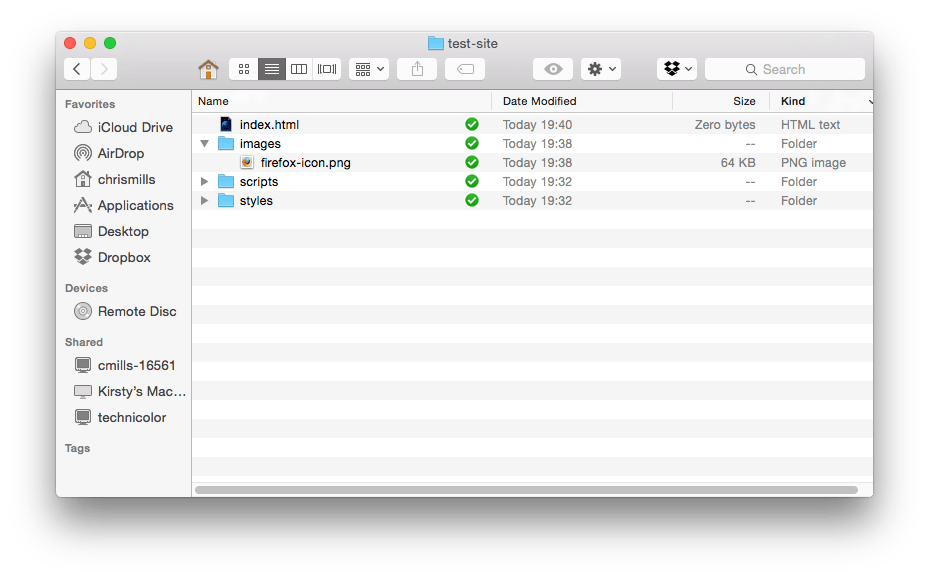
Webサイトプロジェクトで最も一般的なフォルダー構成は、(1) 目次の HTML ファイル、(2) 画像ファイル、(3) スタイルシート (見た目に関するコード)、(4) スクリプトファイル (JavaScriptのコード) を入れるフォルダーです。作成してみましょう。
index.html: このファイルには、一般的にあなたのホームページの内容、つまりあなたが最初にあなたのサイトに行ったときに見るテキストと画像が含まれています。テキストエディターを使用して、index.htmlという名前の新しいファイルを作成し、test-siteフォルダー内に保存します。imagesフォルダー: このフォルダーにはサイトで使用するすべての画像を入れます。test-siteフォルダーの中にimagesという名前のフォルダーを作成します。stylesフォルダー: このフォルダーには、コンテンツのスタイルを設定するための CSS コード(例えばテキストと背景色の設定など)を入れます。stylesというフォルダーをtest-siteのフォルダーの中に作成します。scriptsフォルダー: このフォルダーには、サイトに対話機能を追加するために使用されるすべての JavaScript コード(クリックされたときにデータを読み込むボタンなど)が含まれます。scriptsというフォルダーをtest-siteのフォルダーの中に作成します。
Note Windows では、既定で有効になっている既知のファイルの種類の拡張子を表示しないというオプションがあるため、ファイル名の表示に問題が発生することがあります。一般に、 Windows エクスプローラーで [フォルダーオプション…] オプションを選択し、[登録されている拡張子は表示しない] チェックボックスをオフにし、 [OK] をクリックすることで、これをオフにすることができます。お使いの Windows のバージョンに関する詳細な情報については、Webで検索してください。
ファイルパス
ファイルをお互いに呼び出すためには、ファイルパスを提供する必要があります。
画像ファイルは既存の画像を自由に選択して、以下の手順で使用することができます。
-
以前に選択した画像を
imagesフォルダーにコピーします。 -
index.htmlファイルを開き、次のコードをファイルに挿入します。それが今のところ何を意味するのか気にしないでください。シリーズの後半で構造を詳しく見ていきます。<!doctype html> <html lang="ja"> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width" /> <title>テストページ</title> </head> <body> <img src="" alt="テスト画像" /> </body> </html> -
<img src="" alt="テスト画像">という行は、ページに画像を挿入する HTML コードです。画像がどこにあるのかを HTML に伝える必要があります。画像は images ディレクトリー内にあり、index.htmlと同じディレクトリーにあります。ファイル構造の中でindex.htmlからその画像に移動するのに必要なファイルパスはimages/your-image-filenameです。例えば、私たちの画像はfirefox-icon.pngと呼ばれており、ファイルパスはimages/firefox-icon.pngになります。 -
src=""コードの二重引用符の間の HTML コードにファイルパスを挿入してください。 -
alt属性の内容を入れようとしている画像の説明に変更してください。今回は、alt="Firefoxのロゴ"とします。 -
HTML ファイルを保存し、Webブラウザーに読み込みます(ファイルをダブルクリックします)。新しいWebページに画像が表示されます。

ファイルパスの一般的なルールは次の通りです。
- 呼び出し元の HTML ファイルと同じディレクトリーにある対象ファイルにリンクするには、ファイル名を使用します。例えば
my-image.jpg。 - サブディレクトリー内のファイルを参照するには、パスの前にディレクトリー名とスラッシュを入力します。例えば
subdirectory/my-image.jpg。 - 呼び出し元の HTML ファイルの上階層のディレクトリー内にある対象ファイルにリンクするには、2 つのドットを記述します。例えば、
index.htmlがtest-siteのサブフォルダー内にあり、my-image.jpgがtest-site内にある場合、../my-image.jpgを使用してindex.htmlからmy-image.jpgを参照できます。 - 例えば
../subdirectory/another-subdirectory/my-image.jpgなど、好きなだけ組み合わせることができます。
Note Windows のファイルシステムでは、スラッシュ (/) ではなくバックスラッシュまたは¥記号を使用します(例 :
C:\Windows)。これは HTML では使用できません。Windows でWebサイトを開発している場合でも、コード内ではスラッシュを使用する必要があります。
他にするべきこと
今のところは以上です。フォルダー構造は次のようになります。