HTML
HTMLはWebページの構造を記述するための言語です。
「どこに」「どのように」アクセスするかというと、Webでは「URLに」「HTTPで」アクセスするわけですね。 では一体「何を」Webブラウザーは見せているのでしょうか。 それは「HTML」です。(この入門ガイドもそうですよ。)
もともとHTMLは主に科学文書の意味や構造を正確に記述するための言語として設計されました。 現在では、あらゆる文書やアプリの記述に応用されています。
文法と意味
HTMLはマークアップ言語 (Markup Language)と呼ばれるカテゴリーの言語です。 HTMLの仕様から具体的なコードの例を挙げます。
例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Sample page</title>
</head>
<body>
<h1>Sample page</h1>
<p>This is a <a href="demo.html">simple</a> sample.</p>
<!-- this is a comment -->
</body>
</html>
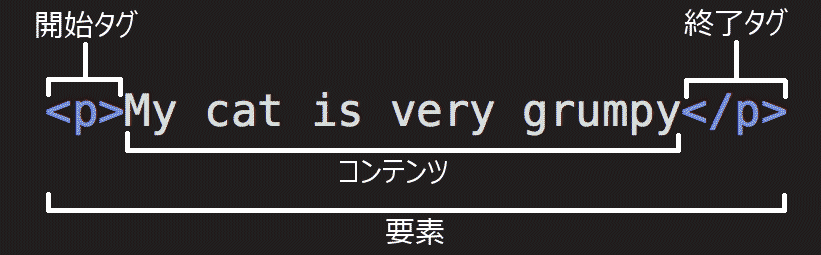
「タグ (Tag)」と呼ばれる印でコンテンツのかたまりを囲みます。 このかたまりは「要素 (Element)」と呼ばれます。
― 画像: 「HTML の基本」より
要素の中に別の要素を含めることもあります。
<p>This is a <a href="demo.html">simple</a> sample.</p>
この例では<p>: 段落要素の中に<a>: アンカー要素が含まれています。 リンクが含まれている文、その文を含む段落、という構造なわけです。
やってみよう!
基本的なルールが分かってきたところで、さっそく遊んでみましょう!
<p>ここは段落なのですよ。</p> <p>HTMLを使えばインターネット上のあらゆるコンテンツに<a href="https://kou029w.github.io/intro-to-web-dev/web/html.html">リンク</a>できるのです。</p>